Stackgazing with Jamstack & Friends: A Hugo and Google Cloud Affair

Table of Contents
Hugo & Stackgazer #
About Hugo #
On July 05 2013, leveraging the raw power of Go & Go Templates, Steven Francia set the blogging and static-site world on fire with simplicity, speed, robustness and customizability at a never-before granular level. What he unleashed a decade ago, has come to become the fastest & probably the most popular static site generator framework out there.
Hugo vs Scully #
The idea of starting a blog has been brewing in my mind for past many years. But I could never willfully persist enough to make any headway in that regard. So finally this year, when I decided to start a blog, Hugo was but my obvious choice. It was only ahead of Scully, an Angular SSG framework, but by quite a margin when I started building out Stackgazer. But that was more of a preference and performance thing!
Jamstack #
Jamstack vs Traditional Stack #
The concept of JAMstack is intriguing.

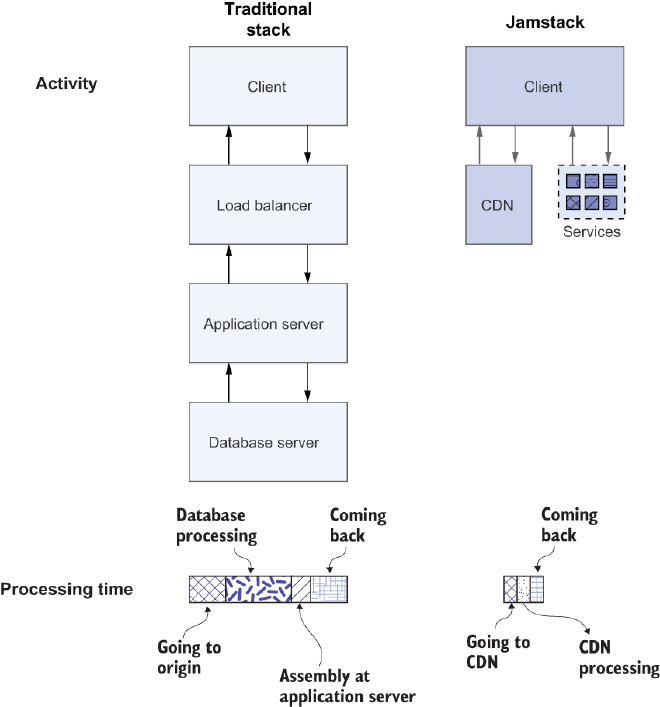
This diagram by Atishay Jain in “Hugo in Action (2021)”, shows how Jamstack leverages CDN to distribute pre-rendered content, while also keeping a healthy channel open for services. In reality, for larger and complex stacks, CDN and load balancers may not be mutually exclusive. Nevertheless, Jamstack is a highly content focused philosophy and blogging with it makes absolute sense.
How Jamstack Works #
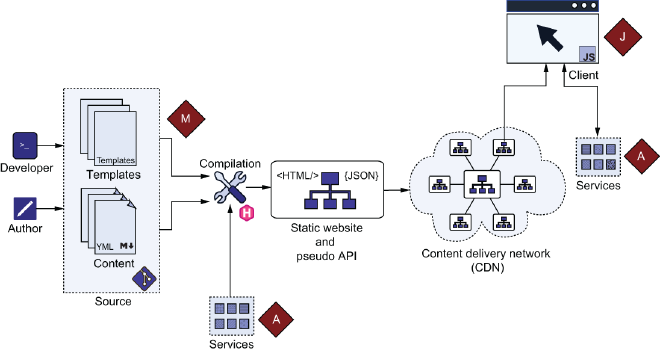
Here’s another diagram from the same book explaining the beauty of how jamstack works.

So Jamstacking with Hugo was a no brainer. Hugo uses the blazing fast esbuild bundler. Esbuild is written in Go. It is faster than anything out there that tree-shakingly bundles ESM and CommonJS modules. With built-in support for TS, JS, JSX and CSS, it enables Hugo to sparingly use any Javascript and introduce a little dynamicity to the static site.
User Retention #
All that is fine, but how does it help someone who wants to retain users on their blog?
The Problem with Subscription Forms #
One way would be to add a simple subscription widget to the blog. But subscription forms are so cliched and clumsy to deal with. Plus to get it right, one needs to create multi touch points for the potential subscriber. Consider this article on Oracle’s official blog as a case in point.
Making user’s first connection as frictionless as possible is so important in any user acquisition strategy.
Enter Google One Tap #
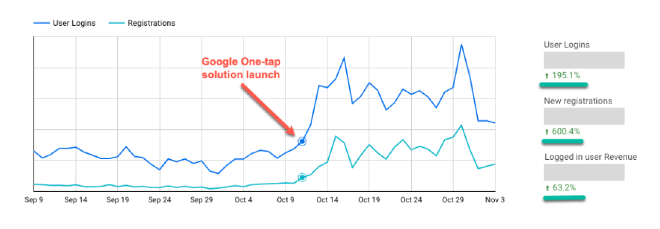
Google has been playing with a single tap sign-in for some time now. They recently got it right. Studies show immediate and phenomenal increase in user acquisitions when websites switch over to one-tap.

A 600% increase in new user registrations is no joke, but let’s see some other case studies. Pinterest did a study & found 47% increase in sign ups on their web platform. Reddit did a similar one, resulting in 90% increase in the desktop(web) version. More case studies can be found here.
Now that I have made a case for GSI One Tap, what if one wanted to integrate Google One Tap login to their Hugo blog and store user data in a database?
The One Tap Javascript #
The JS is simple and uses snippets provided on Google’s official site. To call the backend, we use the in-built fetch API. Here’s the code:
Stackgazer uses the awesome congo theme by James Panther . I use a custom header based on the hybrid one. Here’s the code inserted right after the header tag.
<div id="userInfo" class="text-sm"></div>
{{ $jsOnetap := resources.Get "js/onetap.js" | resources.Minify | resources.Fingerprint "sha512" }}
<script type="text/javascript" src="{{ $jsOnetap.RelPermalink }}" integrity="{{ $jsOnetap.Data.Integrity }}" ></script>
A note about Firebase Authentication #
Although, Stackgazer is hosted statically on Firebase, and there is a semi-official package to integrate authentication (including one-tap) out of the box, loading up the firebase, firebase-ui and related packages significantly increased bundle size. We aim small!
Storing User Info in Firestore via a CloudRun Backend #
The Stackgazer backend at the time of writing is a single Go file that connects to the firestore instance with the Go runtime firebase admin SDK & runs on a gin server that is deployed on GCP Cloudrun. Here’s the code that does the persistence job.
Now all that’s required is to deploy the service and start creating a pool of your subscribers in one of the most connected & easy to use databases in the world. From here on, one could utilize one of the many extensions available to communicate with users. Or just write custom code to import these users as contacts into a workspace/email account and take it from there.